こんにちは!大阪でWeb制作や動画編集・撮影を主に活動しています。tiraです!
今回、新しくWordPress無料テーマ Cocoon (コクーン) でブログを作ったので、
使いかたを初心者でもわかりやすく解説をしていきたいと思います♪
Cocoonの使いかた
STEP1.テーマのダウンロード
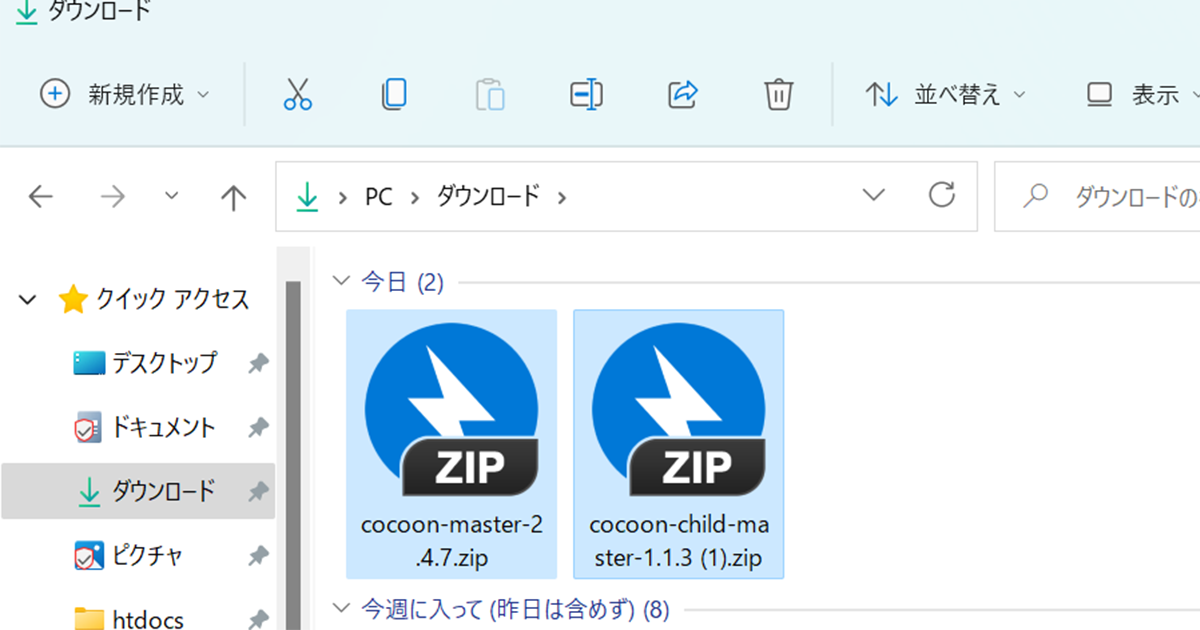
まず、こちらからテーマをダウンロードしましょう!

ダウンロードの際、『親テーマ』『子テーマ』の2種類があるのでどちらもダウンロードしましょう!

そして、ダウンロードができたらZIPファイルを解凍せずにSTEP2へ!
STEP2.ワードプレスにインストール
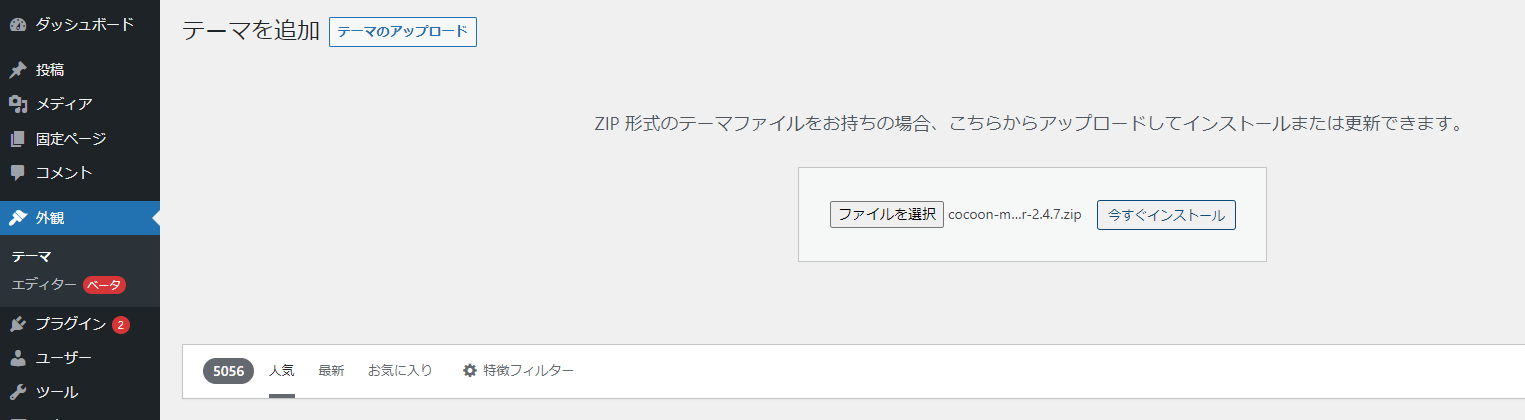
次にWordPressの管理画面からテーマをインストールしていきます。
【外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード ⇒ ファイルを選択】
ファイル選択で先ほどの『親テーマ』『子テーマを』インストールするのですが、
先に『親テーマ』をインストールしてから『子テーマ』をインストールしてください。

どちらもインストール出来たら『子テーマ』の方を有効化しましょう。
STEP3.スキンの設定
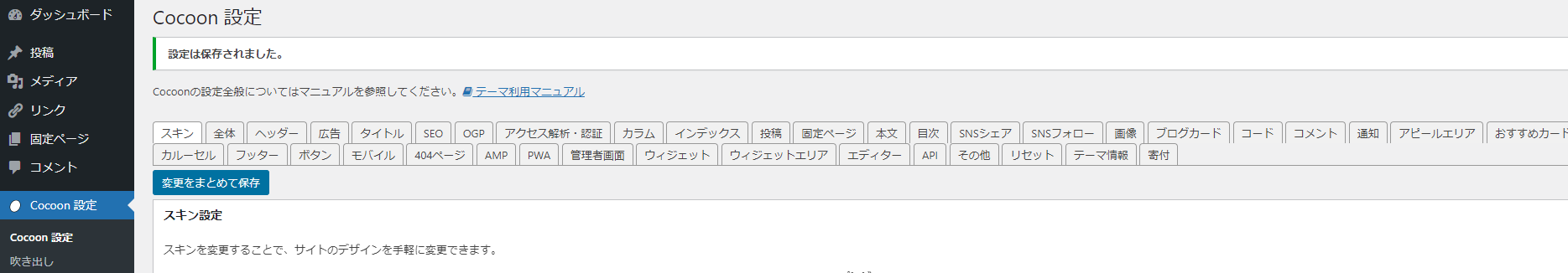
Cocoonのインストールができたら、スキンの設定をしましょう。

【Cocoon設定 ⇒ スキン】
スクロールしていくとたくさんのデザインがあるので好きなものを選んでください♪
STEP4.ヘッダーの背景画像とロゴの設定
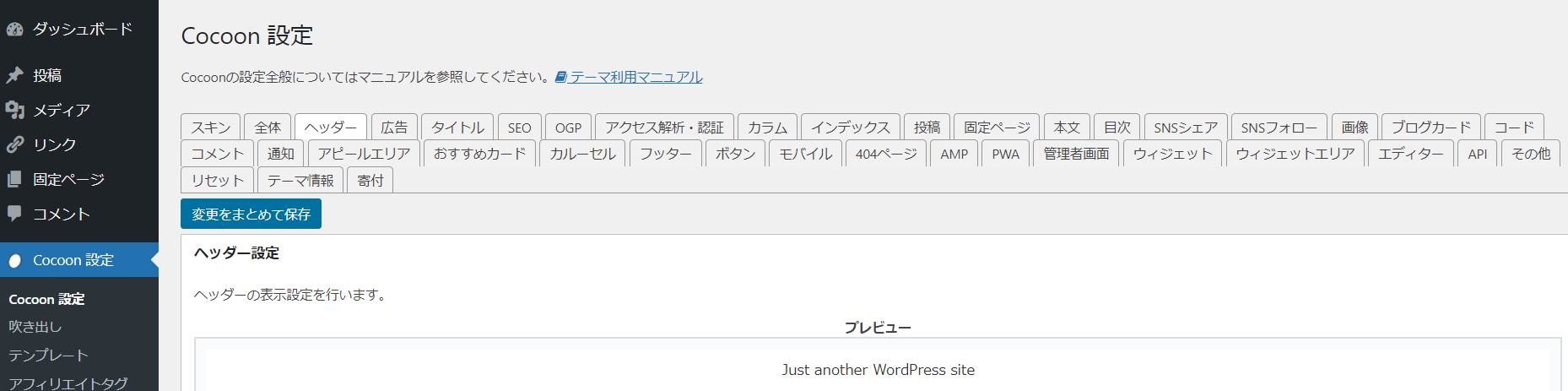
次にヘッダー背景画像とヘッダーロゴの設定をしていきます。
ロゴはイラストACで素材をダウンロードしてPhotoshopやillustratorで自分なりにアレンジするのが楽でおすすめです♪


STEP5.メニュー設定
ヘッダーの部分やフッターの部分に配置するメニューの設定を行います。
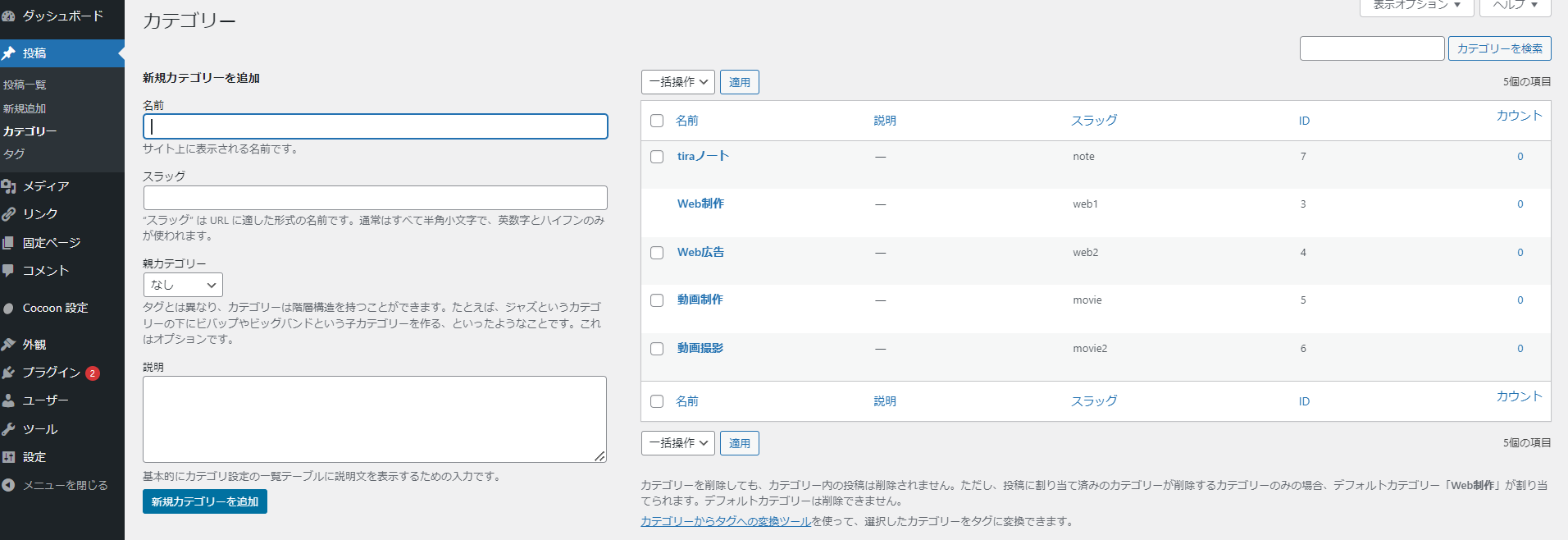
まず、メニューのカテゴリーを作成していきます。

【投稿 ⇒ カテゴリー】
『名前』のところに自分が作りたいカテゴリー名を入れます。
『スラッグ』に『名前』の英語表記で記載します。
例えば、名前がブログだとするとスラッグにblogまたはburoguなど。英語であれば何でも構いません。
カテゴリーの追加ができたら、サイトに先ほど作ったメニューを追加していきます。

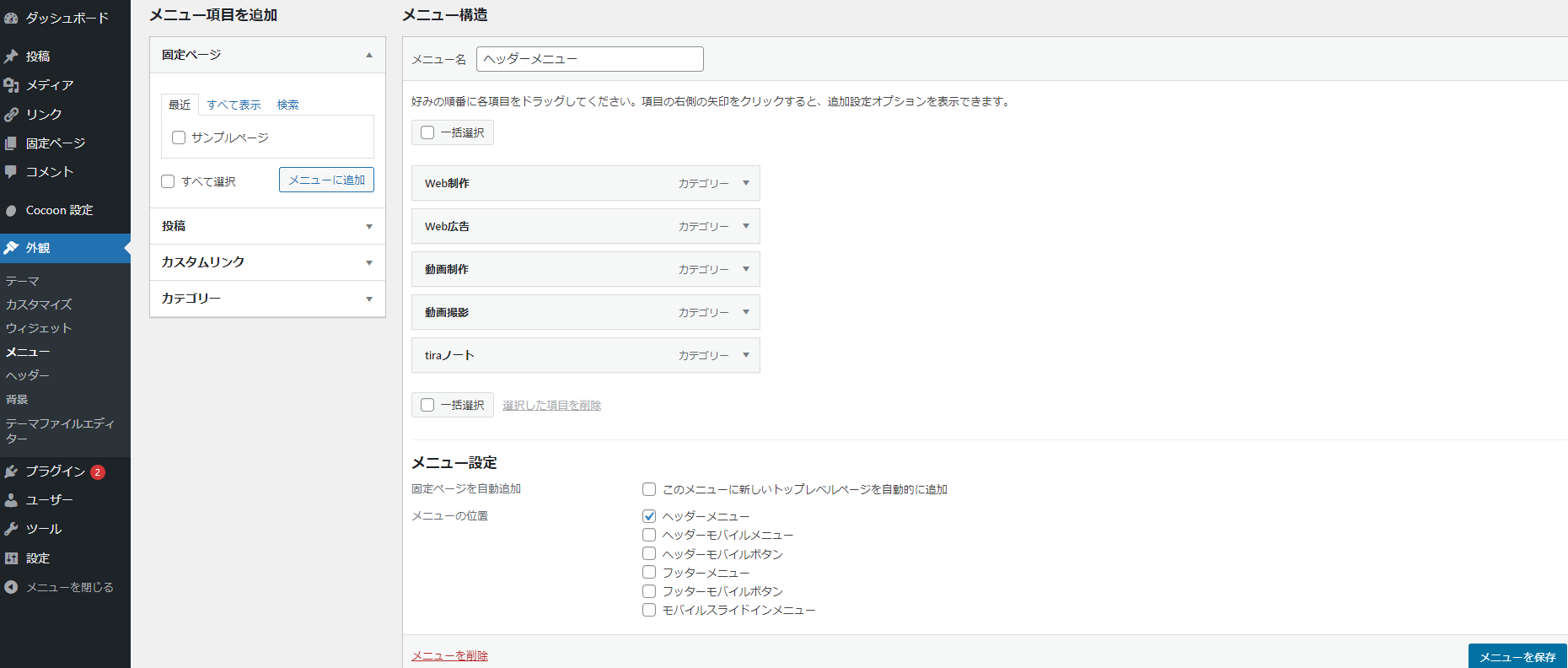
【外観 ⇒ メニュー】
Cocoonではメニューの位置で『ヘッダーメニュー』にチェックを入れると、作ったメニューがグローバルメニューになります。
これで保存し、サイトを見るとヘッダーの下にメニューが表示されます。

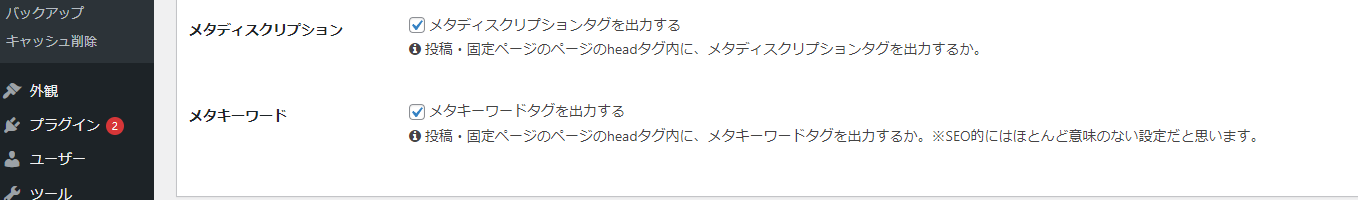
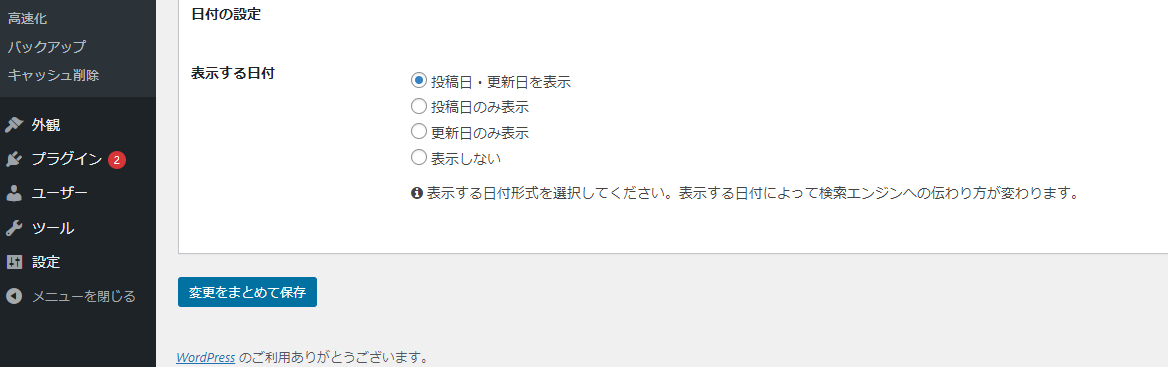
2つ目が『表示する日付』の設定です。
こちらは「いつ記事を公開して、いつ更新されたか?」を検索エンジンに伝えるために『投稿日・更新日』の両方を表示させるのがオススメです。
応用6.アクセス解析設定・認証
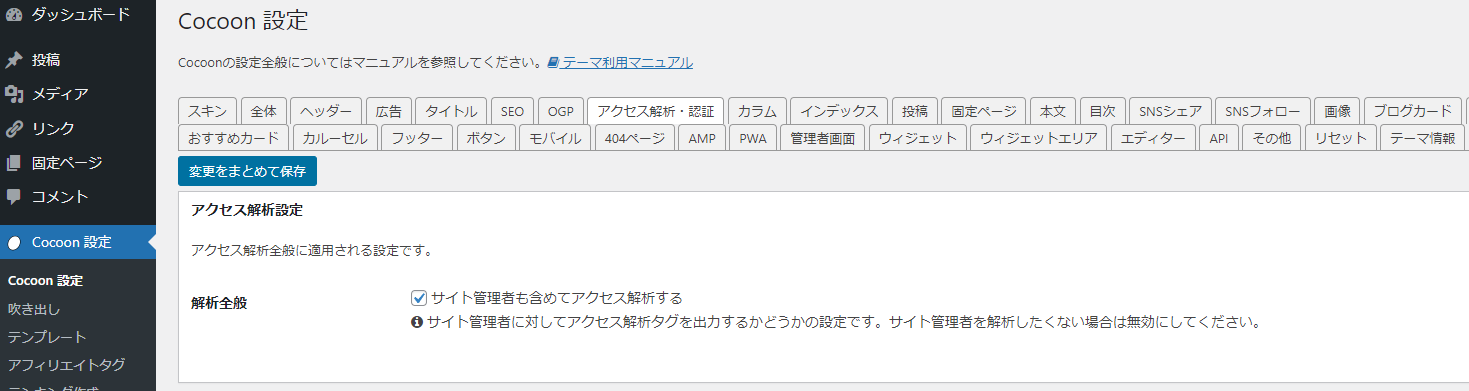
【Cocoon設定 ⇒ アクセス解析設定・認証】
『アクセス解析設定』では、主に3つの設定を行います。
1つ目が「サイト管理者も含めてアクセス解析するかどうか?」の設定です。
こちらにチェックが入っていると、自分自身が管理画面にログインしている際、ブログのページを見た時のPVもカウントされてしまいます。
より正確にアクセス解析を行いたい場合はチェックを外しておきましょう!
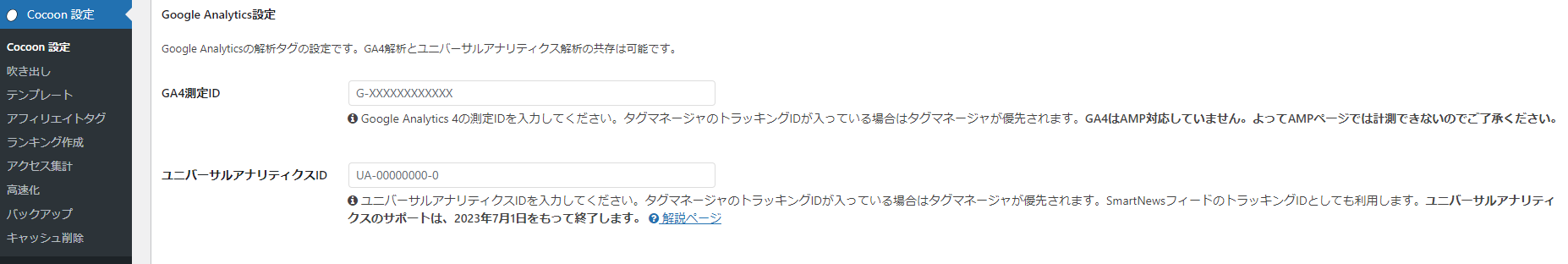
2つ目が『Google Analytics設定』です。
こちらに、Googleアナリティクスに登録して取得したトラッキングIDを設定します。
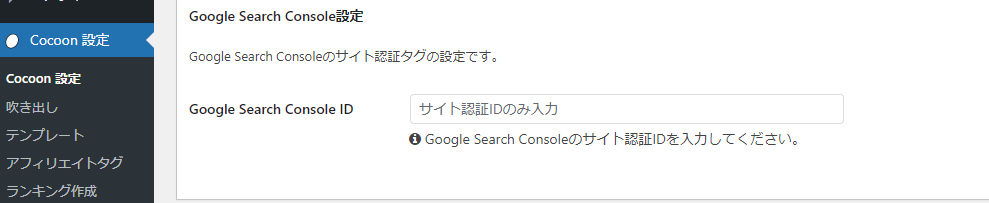
3つ目が『Google Search Console設定』です。
こちらに、Googleサーチコンソールの登録に必要な認証IDを入力します。
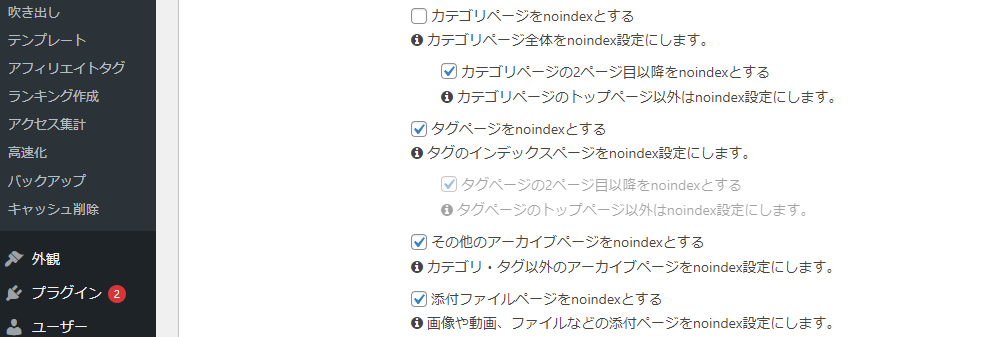
応用7.インデックス
【Cocoon設定 ⇒ インデックス】
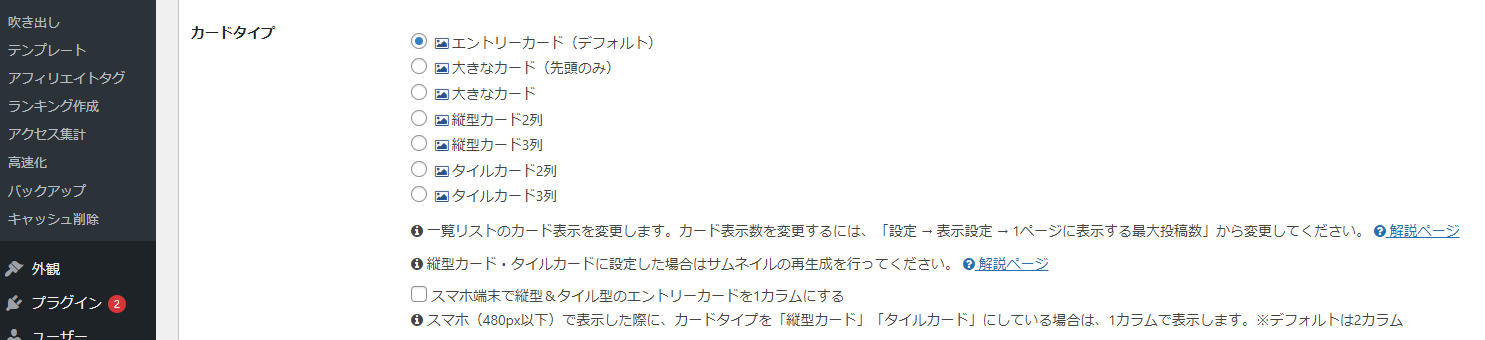
『インデックス設定』では、最新記事やカテゴリーページなど、記事一覧ページの表示形式が選択できます。

このブログではカードタイプをデフォルトにしていますが、自分好みのデザインを選択してみてください♪
応用8.投稿設定
【Cocoon設定 ⇒ 投稿設定】
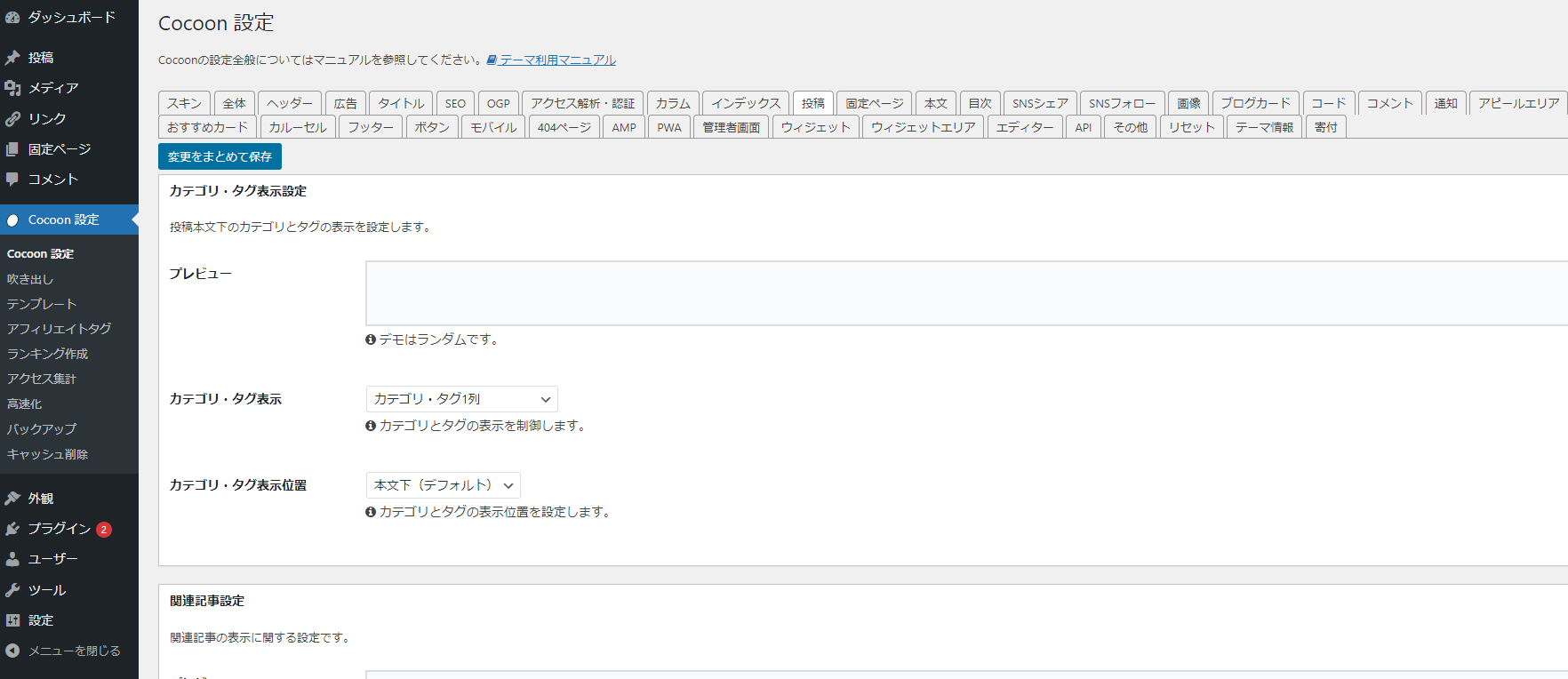
『投稿設定』では、投稿ページに関する設定を行います。

- カテゴリ・タグの表示設定
- 関連記事設定
- ページ送りナビ設定
- コメント設定
- パンくずリスト設定
このブログではコメントを受け付けていないので、「コメント設定」はチェックを外して非表示にしています。
それ以外は特に何も変更せず初期設定のままですが、関連記事設定では、デザインや表示させる記事数などの変更ができますので、お好みで変更してみることをオススメします。
応用9.目次
【Cocoon設定 ⇒ 目次】
『目次設定』では「目次の表示/非表示」のほかに、「どのように表示させるか?」も設定可能です。
- 目次を表示させるページの種類
- 目次のタイトル(例:目次)
- 目次切り替え
- 最初から目次内容を表示させるかどうか?
- 表示条件
- 目次表示の深さ
- 目次ナンバーの表示
- 目次の中央表示
- 目次の表示順
- 見出し内タグ
目次には「SEO効果」と「読者さんの利便性アップ」という2つのメリットがありますので、表示させたほうが良いです。
細かい設定に関してはお好みで構いませんので、色々と試しながら変更してみてください。
設定が面倒な方は、とりあえず表示だけしておいて、その他は何も変更しなくてもOKです。
応用10.SNSシェア
【Cocoon設定 ⇒ SNSシェア】
『SNSシェア設定』では、以下の9つのシェアボタンの、表示位置(記事上・記事下)、表示ページ、デザインなどが選択できます。
- はてなブックマーク
- LINE@
- タイトルとURLをコピー
- コメント
これもお好みで、必要に応じて設定してみてください。
応用11.画像
【Cocoon設定 ⇒ 画像】
『画像設定』では、主にアイキャッチ画像の設定ができます。
- 本文上のアイキャッチの表示/非表示
- アイキャッチラベルの表示/非表示
- アイキャッチの中央寄せ
- アイキャッチ自動設定を有効にする
- 画像の囲み効果
- 画像の拡大効果
- サムネイル画像の比率
- NO IMAGE画像
応用12.フッター
【Cocoon設定 ⇒ フッター】
『フッター設定』では、フッターの色やクレジット表示などが設定できます。
こちらもお好みで設定してみてください。
応用13.エディター
【Cocoon設定 ⇒ エディター】
『エディター設定』では、投稿画面で『Gutenbergエディター』と『旧エディター』のどちらを使うか?が選択できます。
応用14.スライドショー
【Cocoon設定 ⇒ カルーセル】
『カルーセル』機能を使うと、ヘッダー下にこのようなスライドショーを設置することができます。
『カルーセルの表示』でスライドショーを表示させたいページのタイプを選ぶだけで、簡単に設置できます。
表示させるカテゴリーやオートプレイなど、お好みに合わせて細かく設定することも可能です。
応用15.SNS用画像(OGP)の設定
【Cocoon設定 ⇒ OGP】
Cocoonを使っているブログのトップページのURLをSNSに掲載すると、デフォルトではCocoonの画像が表示されます。
その画像は、Cocoon設定の『OGP』で変更可能です。
一番下のホームイメージに設定した画像が、トップページのSNS用画像になります。
応用16.アピールエリア
【Cocoon設定 ⇒ アピールエリア】
『アピールエリア』を利用すると、ヘッダー下に画像と合わせて読んでほしい記事のリンクを設置することができます。
表示させるページやボタンの色など、細かく設定することが可能です。
応用17.ブログカード
【Cocoon設定 ⇒ ブログカード】
Cocoonでは記事内にURLをそのまま入力するだけで、リンクをこのようにおしゃれなカードタイプにして表示させることができます。
まとめ
今回は『Cocoon(コクーン)』の初期設定と使い方をご紹介してきました。
Cocoonは、基本的な機能は揃えていて無料テーマとは思えないほどできることが多いです。
- SEO内部対策がしっかりしてる
- シンプルで初心者でも使いやすい
- カスタマイズが豊富
- 無料テーマで利用者が一番多い
- 高速化
- モバイルフレンドリー
- 100%GPLテーマ
- ランキング機能が使える
- プロフィール画像が簡単に記事に挿入できる
- フォーラムで質問できる
- 広告設置も簡単
上手にカスタマイズすることでレベルの高いブログに仕上げることができるので頑張ってみてください♪